浏览器的Event Loop
2/22/2022

我们时常会看到的关于JavaScript的一些名词:
单线程:one thread == one call stack == one thing at a time
阻塞:当耗时的任务(图片处理、同步的网络请求等)出现在调用栈中时即为阻塞
异步:异步调用也许是解决阻塞最简单的方法
并发:Event Loop所要解决的问题。JavaScript Runtime每次只能做一件事情,但是浏览器里不仅仅只有JavaScript Runtime。👇

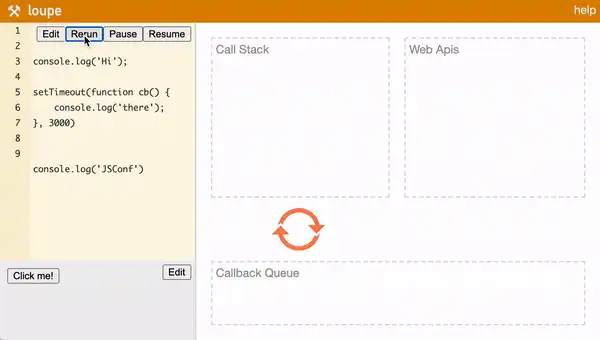
通过Loupe(一种展示JavaScript的Call Stack、Event Loop、Callback Queue如何协作的可视化工具)来看一下事件循环是如何工作的

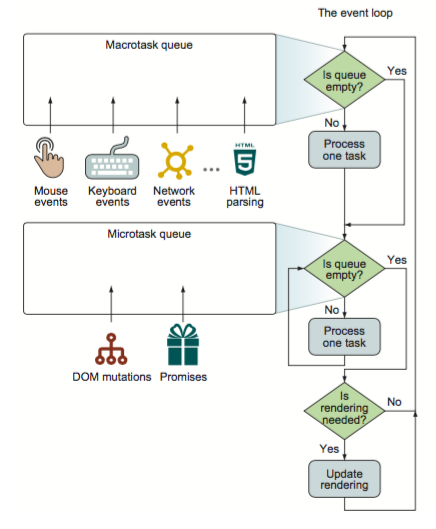
Event Loop不止一个任务队列,当微任务队列和UI渲染再加入到这个流程中时:

再次看一段代码的执行,这次同时包含了宏任务与微任务:

总结
事件循环算法:
- 从宏任务队列出取出最老的任务执行
- 执行所有的微任务,直至微任务队列为空为止
- 必要时渲染UI
- 如果宏任务队列为空,等待一个新的任务出现
- 执行步骤1
[参考资料]
What the heck is the event loop anyway? | Philip Roberts | JSConf EU